PaintCode Power User: Canvases
This post is a part of series PaintCode Power User.
PaintCode document is composed of canvases. Each canvas represents an image, a drawing, a piece of art, which can be exported as an image file or as a StyleKit method.
Creating a Canvas
The most obvious way to create a canvas is using the toolbar button, but it’s more convenient to press ⇧⌘N.


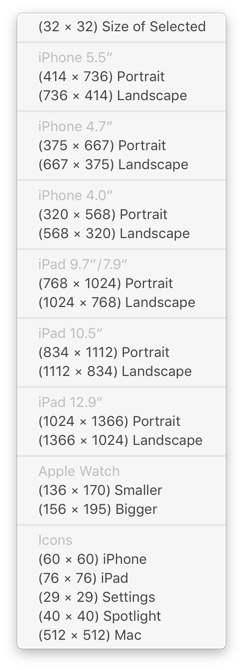
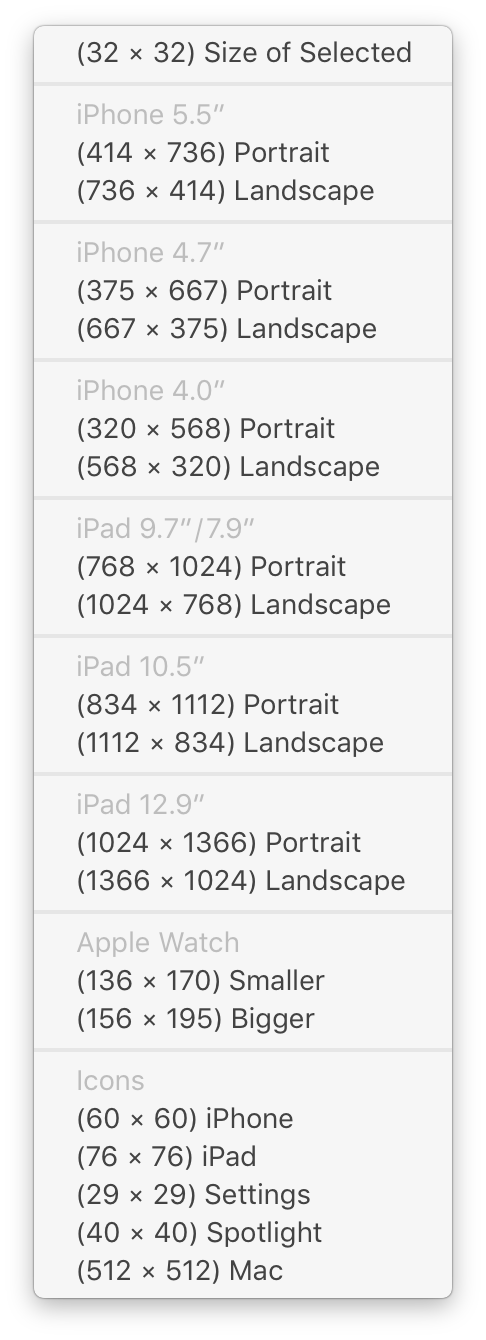
An alternative way is to invoke a contextual menu on blank space between canvases. This menu is pre-populated with a list of dimensions you may want to use when designing an iOS device screen or an icon for iOS, Apple Watch or Mac. This menu will also offer you the size of your currently selected canvas.


Tabs
Canvases are optionally organized into tabs. You can create as many tabs as you want, you can name them and place as many canvases inside them as you need. You may want to create one tab for tab bar icons, another for custom controls, and so on.
Once you have several canvases in a tab, it is possible to drag them around so related canvases are close to each other. There is also an option to automatically arrange them into a column, a row, or into a grid. Select at least two canvases and open contextual menu.


Tips
- You can set custom background color or image for every canvas in its Inspector.
- You can display grid and set its color for every canvas in its Inspector.


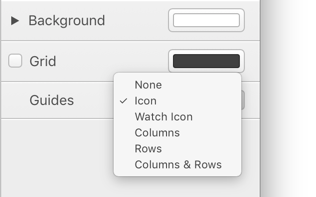
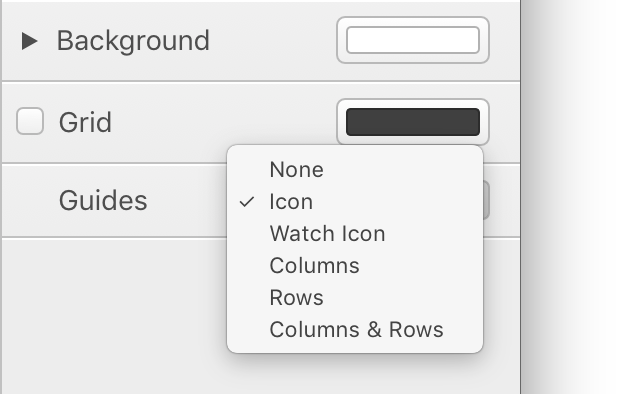
- You can display guides with various patterns from plain rows and columns to complex iOS app icon.


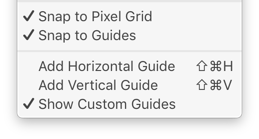
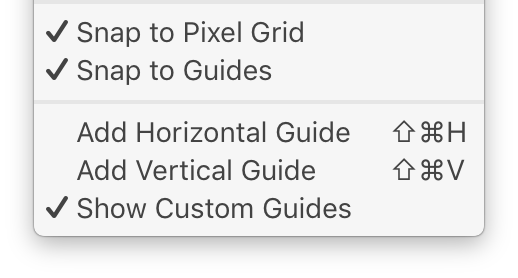
- You can turn off snapping objects to pixels and/or to guides using Canvas menu.
- You can add your custom guide lines using Canvas menu or by pressing ⇧⌘H for horizontal and ⇧⌘V vertical guide.


- Touch Bar offers button for creating new canvas, for showing/hiding the grid, for changing background color and for arranging multiple canvases.


Canvases can also be composed together using Symbols, which is a very powerful tool of PaintCode. More on Symbols in the next post, looking forward!
To learn more about this topic, see our Canvas documentation and Tabs documentation.
